SwiftUI 多言語対応
2020/11/23
iOSアプリを作る際の多言語対応の実装方法を説明します。
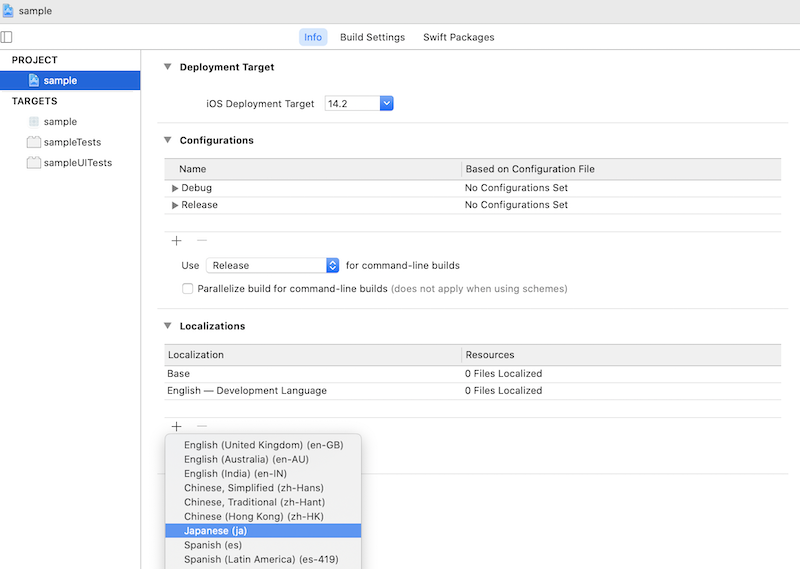
Localizationsの追加
画像のようにPROJECTのプロジェクト名を選択し、Localizationsの「+」ボタンをクリックし、追加する言語を選択します。

Localizable.stringsの追加
多言語対応するためには、言語によって表示する値を切り替えるためのKeyとそれに対応するValueを設定する必要があります。
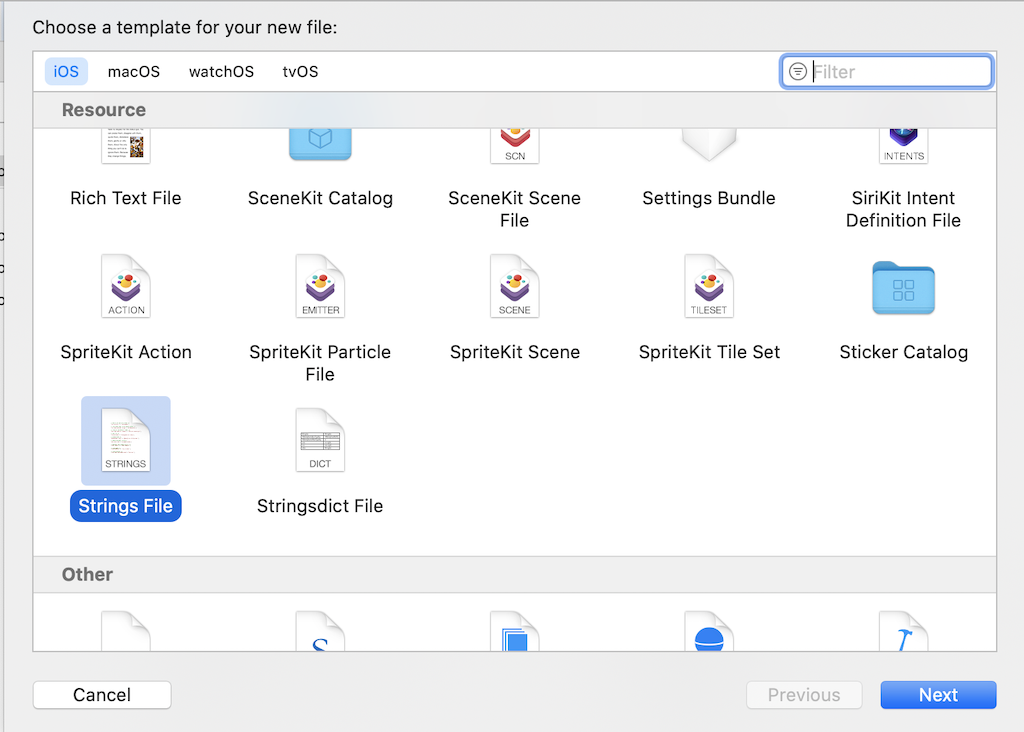
そのKey,Valueを設定するためのファイル(Localizable.strings)を作成します。
画像のように、「Strings File」の種類で「Localizable」という名前のファイルを作成します。

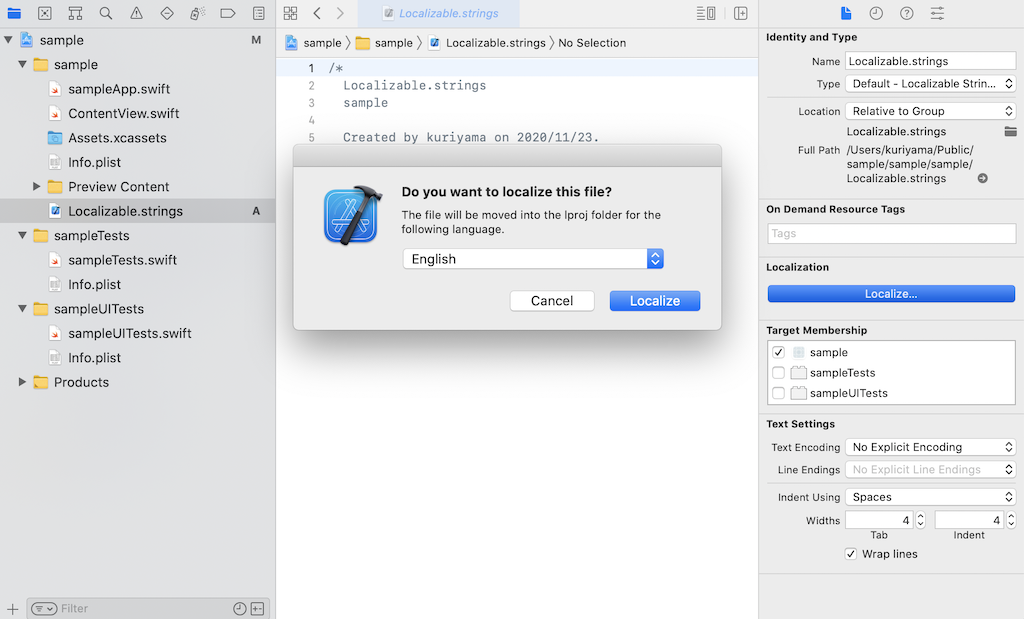
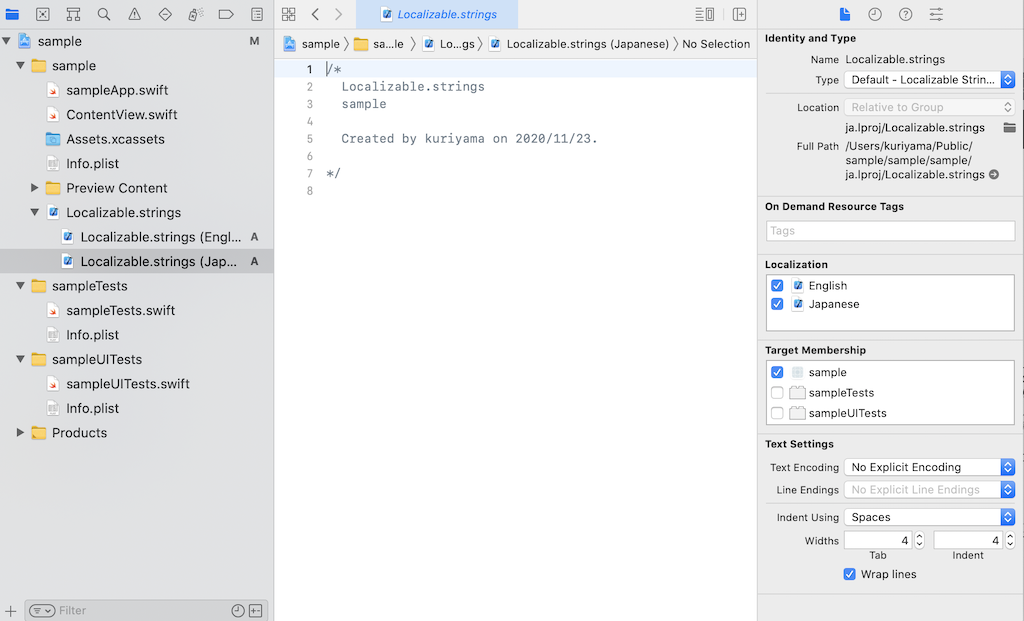
作成された「Localizable.strings」を開き、File Inspector -> Localization -> Localization... をクリックします。
すると下記のように、ダイアログが表示されるので、「Localize」をクリックします。

「Localizable.strings」のLocalizationに「English」「Japanese」が増えているので、「Japanese]にチェックを入れます。
すると、「Localizable.strings」配下に「Localizable.strings(Enblish)」「Localizable.strings(Japanese)」が作成されます。
これらがそれぞれの言語に対応した値を書くファイルとなります。

Localizable.stringsへの記述
実際に多言語対応するための値を書いてみます。例えば、hello, days_agoという値をKey値として多言語対応する場合は下記のようになります。
"hello" = "Hello";
"days_ago" = "%d days ago";"hello" = "こんにちは";
"days_ago" = "%d日前";SwiftUIでの記述
Textの値での多言語表示
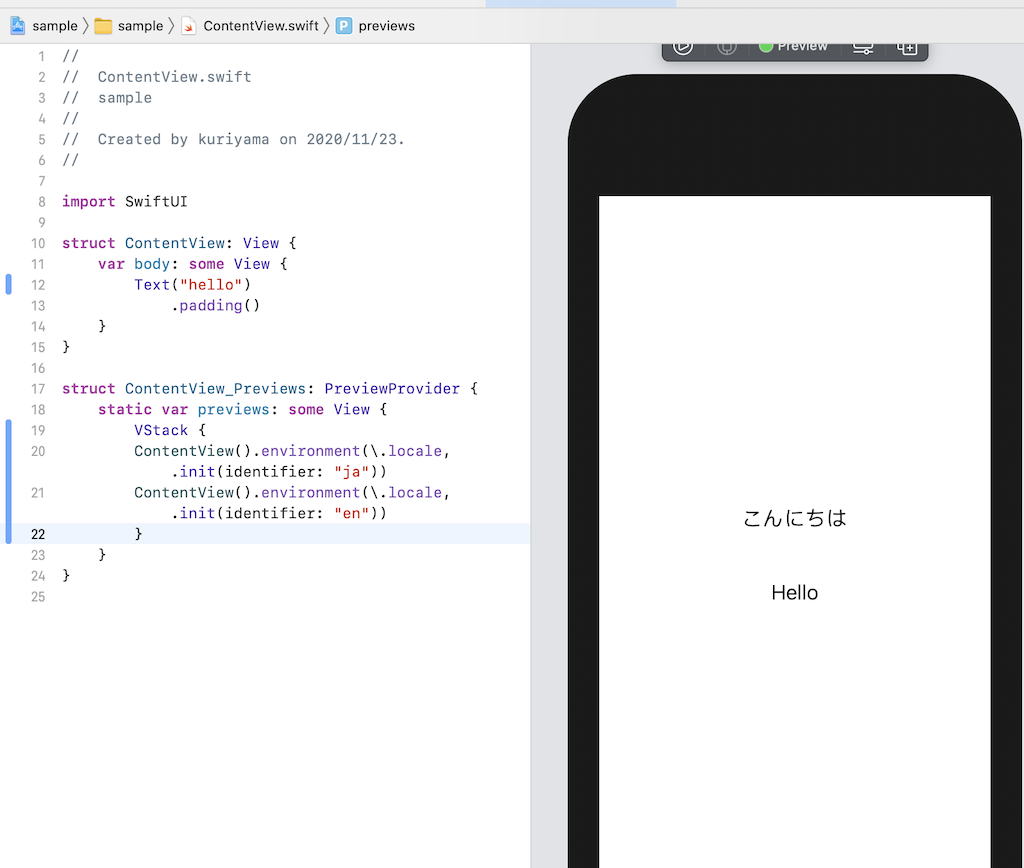
SwiftUIのTextでは値にLocalizable.stringsで記述したKey値を記載するだけで言語に応じた値が表示されます。
また、Textへの直接の記述であれば、Previewに.environment(\.locale, .init(identifier: "ja")) で表示したい言語を指定すればそれに対応した言語が表示されます。

NSLocalizedStringでの多言語表示
下記のようにNSLocalizedStringを利用するとコード上で多言語対応された値が取得できます。String formatで値を挿入して利用する際に便利です。
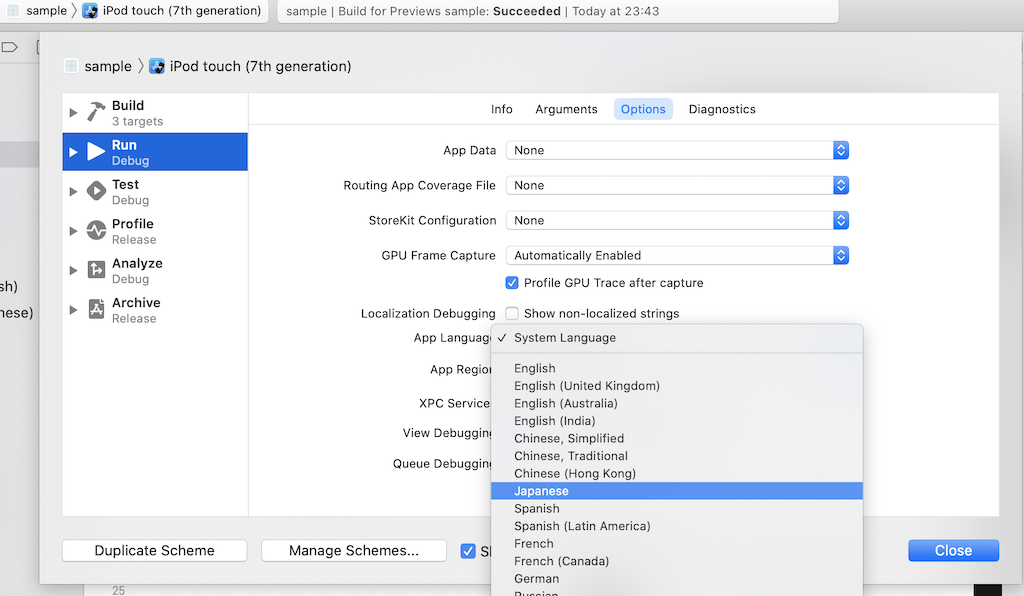
String(format: NSLocalizedString("days_ago", comment: ""), 3) // jaのときに、'3日前'という値が取得できる。NSLocalizedStringで取得した値は、Previewの.environment(\.locale, .init(identifier: "ja"))では言語の切り替えがされないため、
Edit Scheme > Run > Options > App Language から表示する言語を指定することにより、言語の切り替えが確認できます。